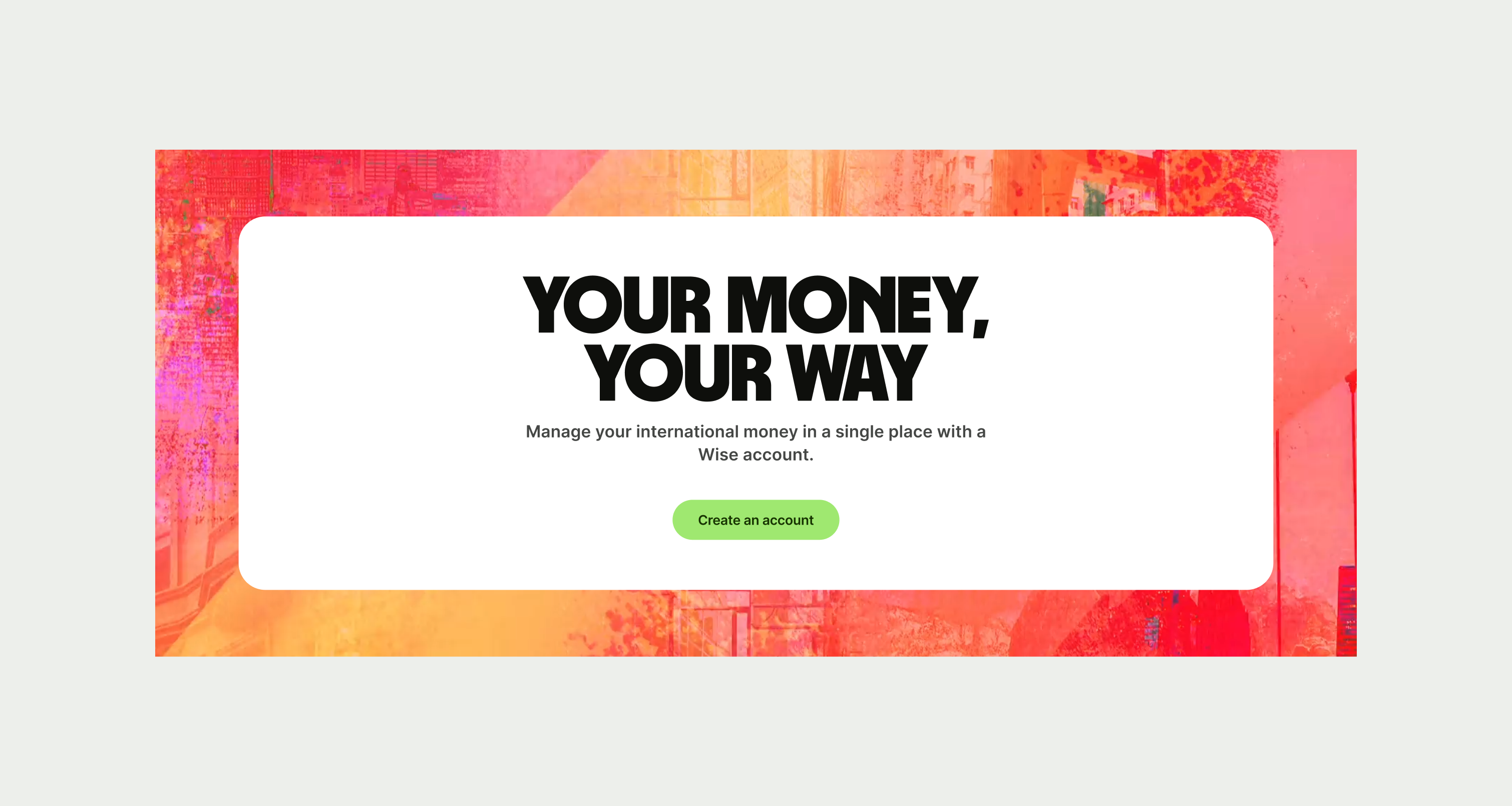
This component can be used at the end of pages to drive users towards a particular action.

The Banner Card is typically used at the end of pages to drive towards certain pages or user actions. It should only be used once on a page and the information should be shorty and snappy.
- Use precise and informative language that is in keeping with our tone of voice.
- Do not use another colour card or images in the background other than our tapestries.


To ensure that the Banner Card component remains visually appealing and accommodates different languages, adhere to the following content limitations:
Headline: The headline should be short and precise. Ideally fitting across two lines.
Body Copy: The body copy should be precise and clear, keeping in line with our tone of voice. Avoid adding paragraphs of text that might overwhelm the user.
By following these guidelines, you ensure that the Banner Card component can comfortably accommodate different languages while maintaining a consistent and visually pleasing design.

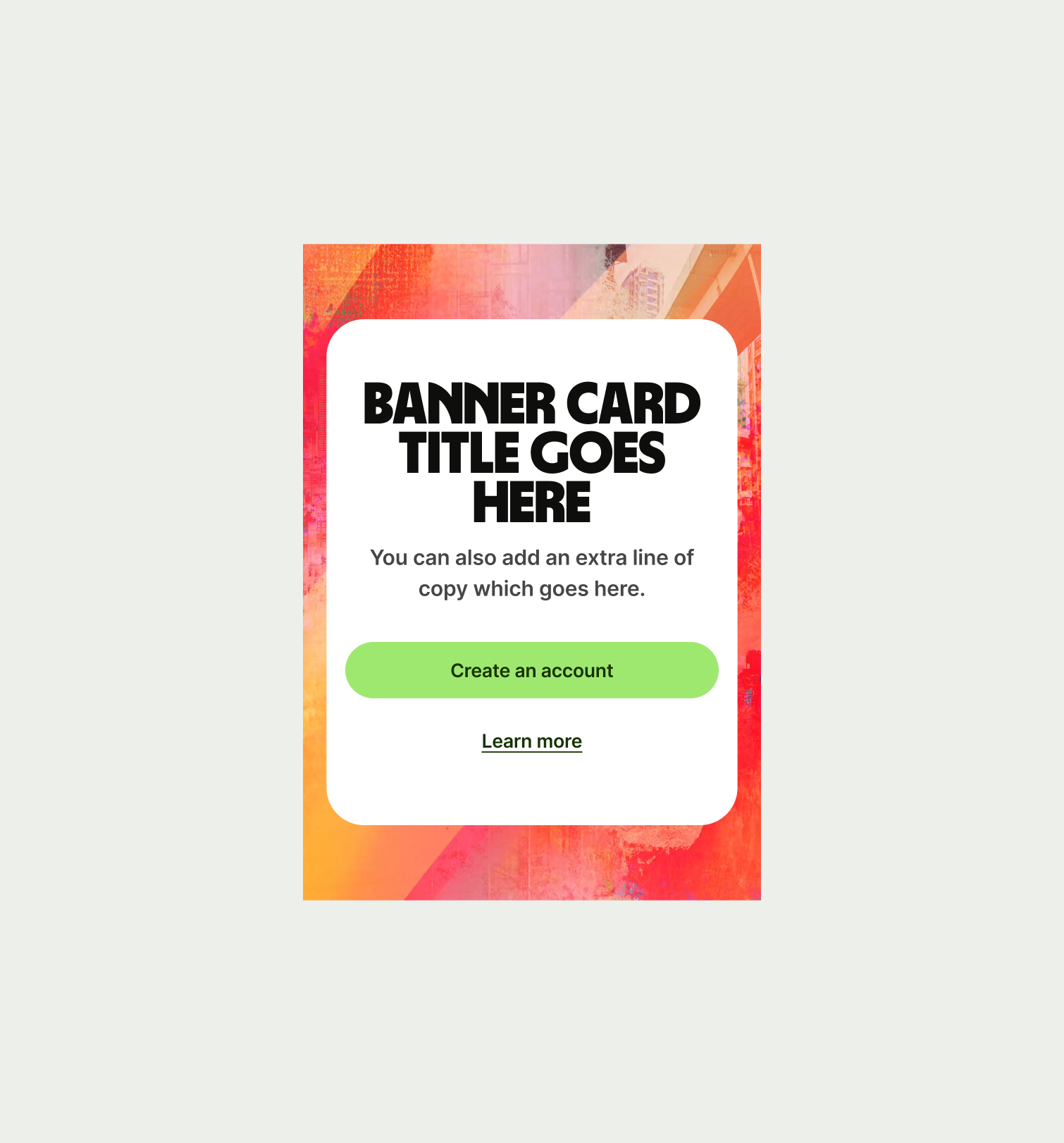
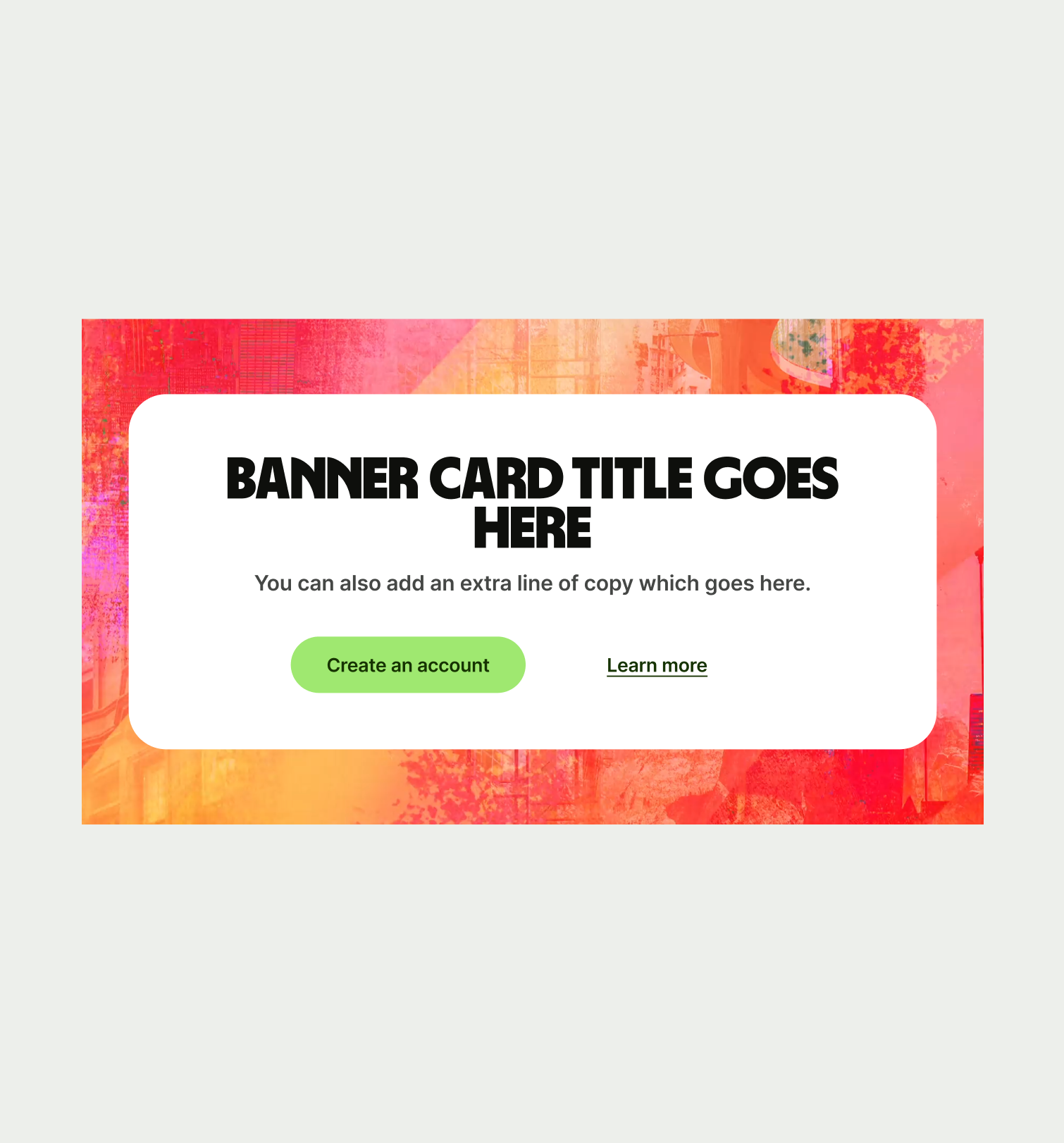
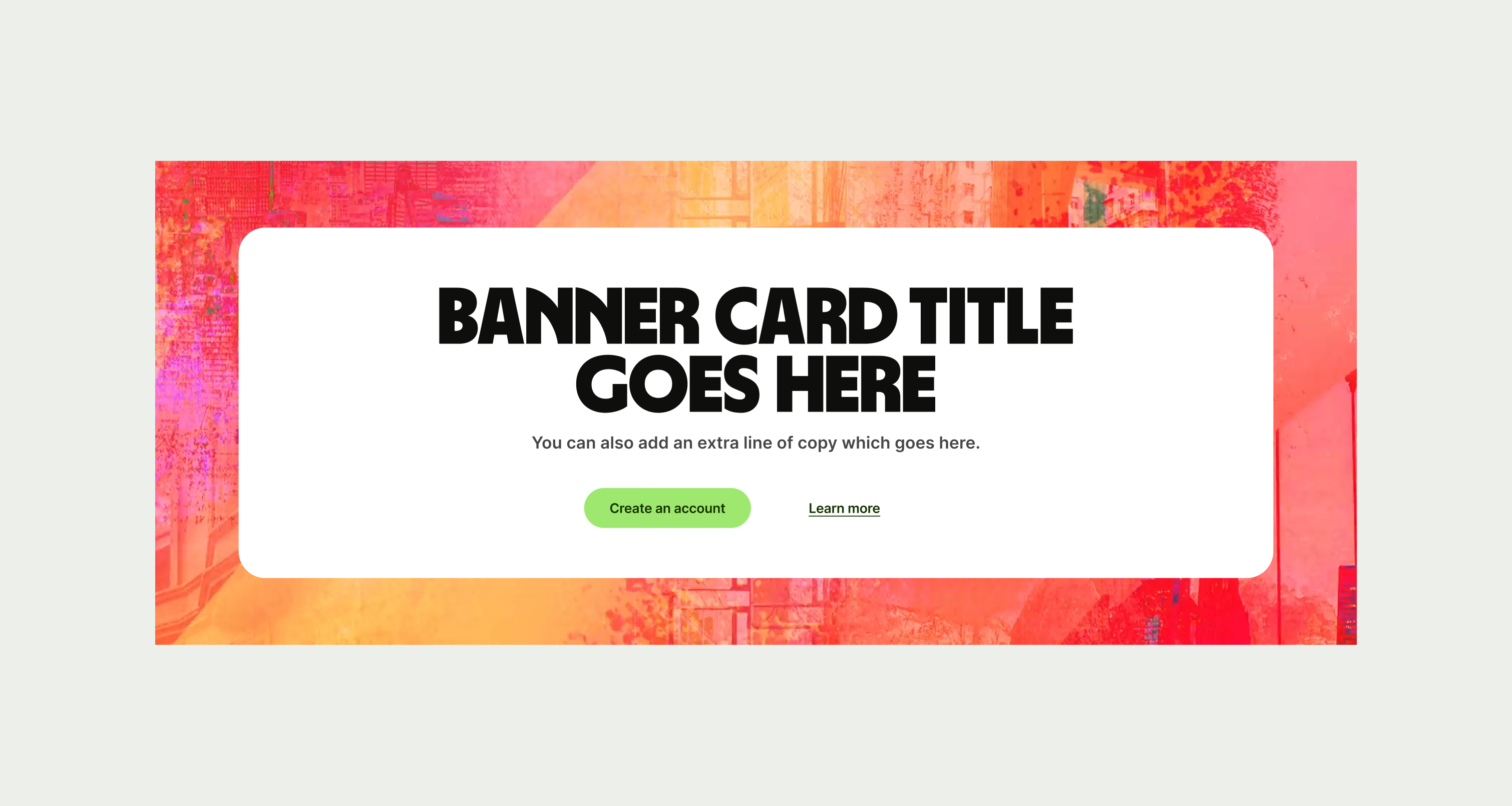
These are the examples of the Banner Card component across different screen sizes.