Content
Text
Text should:
be no more than 3 words
use a noun that describes the information within the section, like ‘Account services’
not start with a verb or be an instruction (like ‘Select’ or ‘Choose')
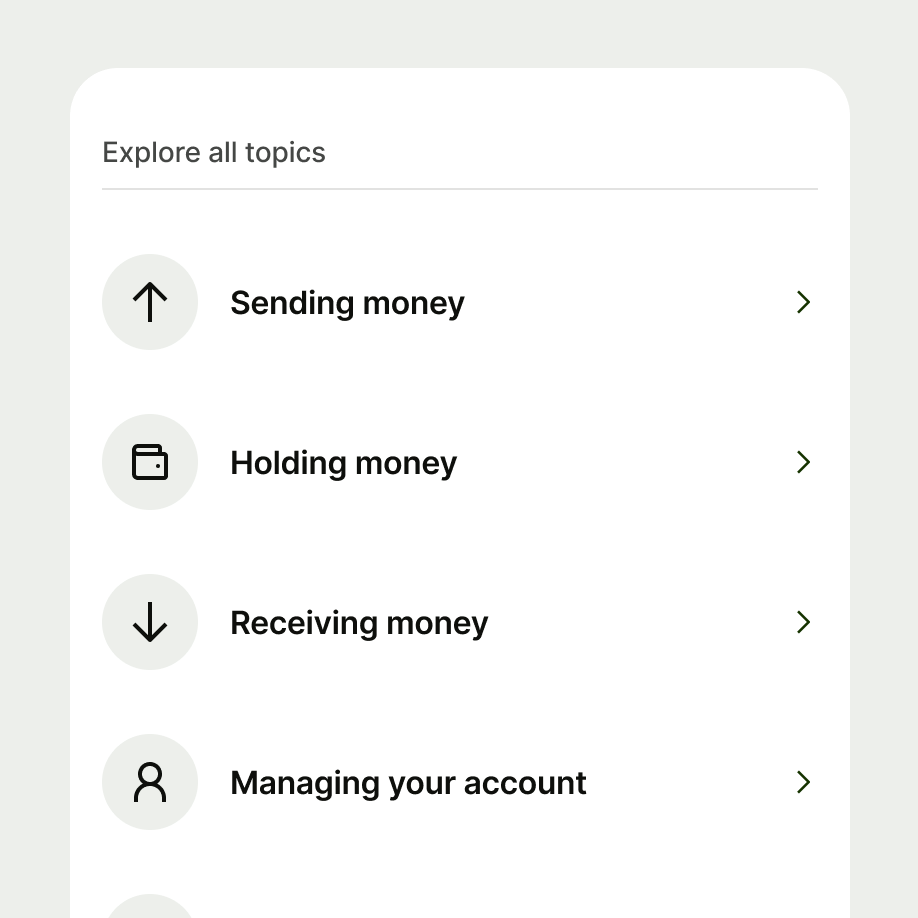
A section header divides sections of a screen.

There are two different types of section header — section and group.


Text should:
be no more than 3 words
use a noun that describes the information within the section, like ‘Account services’
not start with a verb or be an instruction (like ‘Select’ or ‘Choose')
Platform | Available | Developer documentation |
|---|---|---|
Android | ||
iOS | ||
Web |